How to Use Form Validation Laravel 7 | Form Validation in Controller
In this article we will see Laravel 7 Form Validation with Example . We go through the easiest method to validate our form fields . We will validate fields like Name , Email , Password and other fields . It's going to be very easy as Laravel provides lots of feature to access . So let's dive in and learn form validation .
Step 1 - Making a Form :
form.blade.php :
@extends('layouts.app')
@section('content')
<form class="container" action="{{url('/store')}}" method="post">
{{csrf_field()}}
<label>Name</label>
<input type="text" name="name" class="form-control">
<label>E-Mail</label>
<input type="email" name="email" class="form-control">
<label>Password</label>
<input type="password" name="password" class="form-control">
<label>Address</label>
<input type="address" name="address" class="form-control">
<label>Phone No.</label>
<input type="number" name="phone" class="form-control">
<label>About</label>
<textarea class="form-control" rows="3" name="detail"></textarea>
<button type="submit" class="btn btn-primary">submit</button>
</form>
@endsection

Step 2 - Setup Route and Controller :
web.php :
Route::get('/form', function () {
return view('form');
});
Route::post('/store','checkController@store');
validation code :
$this->validate($req,[
'name' => 'required|min:5|max:35',
'email' => 'required|email|unique:users',
'phone' => 'required|numeric',
'password' => 'required|min:2|max:20',
'address' => 'required|min:5|max:500',
'detail' => 'required|min:5|max:1000',
],[
'name.required' => ' The Name field is required.',
'email.min' => ' Enter a proper email address',
'phone.min' => ' Phone should be atleast 10 digits',
'phone.max' => ' Phone should maximum 10 digits',
'password.required' => 'password field is required',
'address.required' => ' Address field is required',
'detail.required' => ' Detail field is required',
'detail.min' => ' Enter atleast 5 characters',
]);
checkController.php :
public function store(Request $req)
{
$this->validate($req,[
'name' => 'required|min:5|max:35',
'email' => 'required|email|unique:users',
'phone' => 'required|numeric',
'password' => 'required|min:2|max:20',
'address' => 'required|min:5|max:500',
'detail' => 'required|min:5|max:1000',
],[
'name.required' => ' The Name field is required.',
'email.min' => ' Enter a proper email address',
'phone.min' => ' Phone should be atleast 10 digits',
'phone.max' => ' Phone should maximum 10 digits',
'password.required' => 'password field is required',
'address.required' => ' Address field is required',
'detail.required' => ' Detail field is required',
'detail.min' => ' Enter atleast 5 characters',
]);
$data=new Detail;
$data->name=$req->name;
$data->email=$req->email;
$data->phone=$req->phone;
$data->password=Hash::make($req->address);
$data->address=$req->address;
$data->detail=$req->detail;
$data->save();
dd('data saved');
}
Step 3 - Showing Validation Message :
After adding validation in controller file , we need to add some code in our blade file to show message if there any validation error occurs .Validation Message Code :
@if(count($errors)) <div class="alert alert-danger"> You need to fix these <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif
form.blade.php :
@extends('layouts.app')
@section('content')
<form class="container" action="{{url('/store')}}" method="post">
{{csrf_field()}}
@if(count($errors))
<div class="alert alert-danger">
You need to fix these
<br/>
<ul>
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<label>Name</label>
<input type="text" name="name" class="form-control">
<label>E-Mail</label>
<input type="email" name="email" class="form-control">
<label>Password</label>
<input type="password" name="password" class="form-control">
<label>Address</label>
<input type="address" name="address" class="form-control">
<label>Phone No.</label>
<input type="number" name="phone" class="form-control">
<label>About</label>
<textarea class="form-control" rows="3" name="detail"></textarea>
<button type="submit" class="btn btn-primary">submit</button>
</form>
@endsection
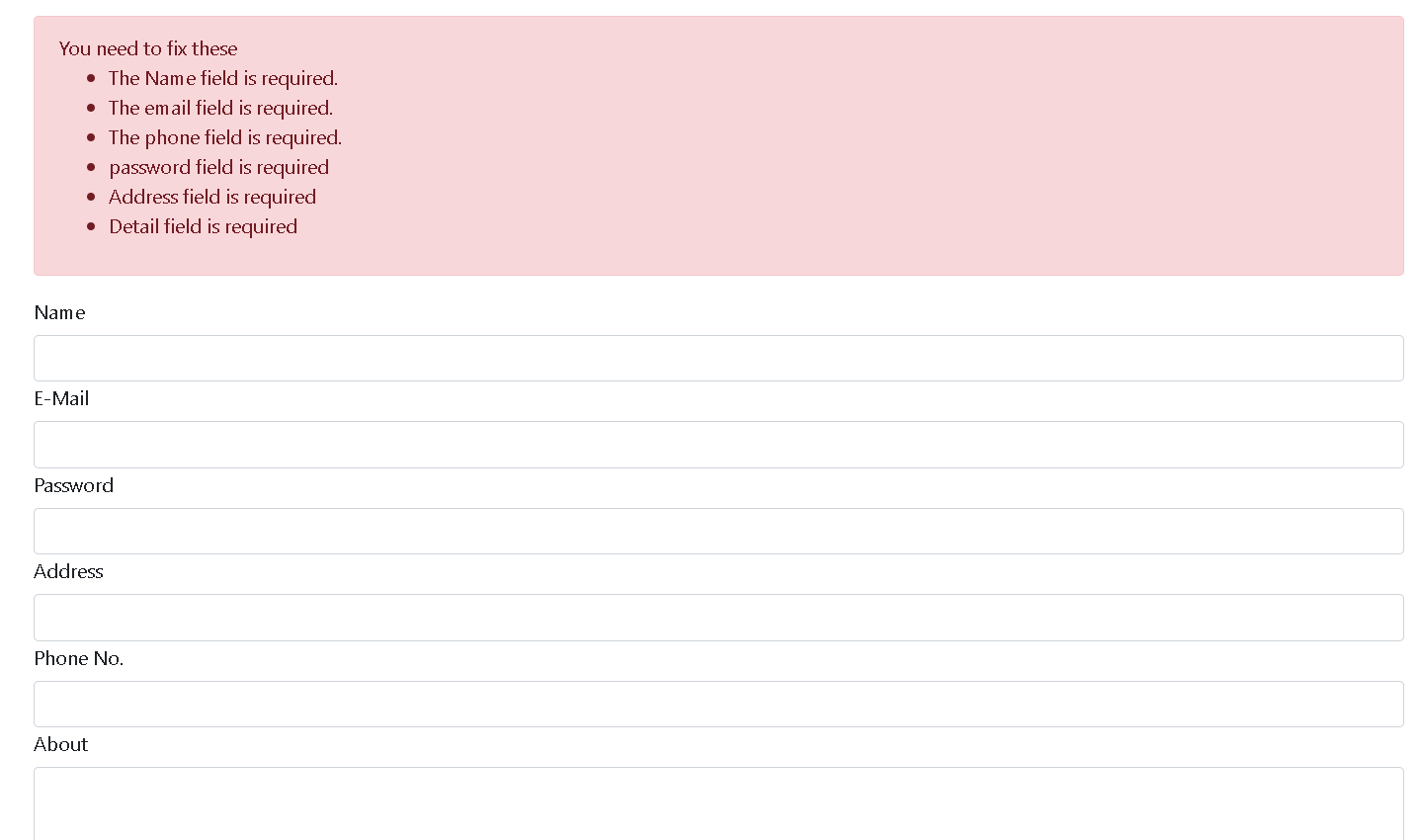
Output :

So this a basic of form validation in Laravel but you can make it more secure by adding more validation which we will cover in the next article . Hope this article helped you.
Thank you for reading this article 😊
For any query do not hesitate to comment 💬
