How to change default Mail logo in Laravel
In this article we will learn how to change default logo in Laravel mail . We just need to publish our vendor for mail in our resources folder . So let's see how to do this with an example .
Laravel Default Mail :
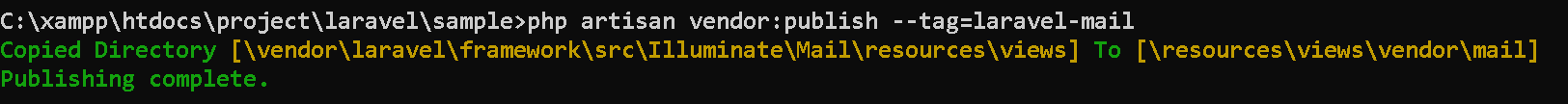
Step 1 - Run the following command :
So the first step is to publish our Mail components inside our resource folder so that we can change the default configuration , to do that just run the following command and it will create a folder named vendor inside your app/resources/views .
php artisan vendor:publish --tag=laravel-mail
Now this command will create a vendor folder inside your app/resources/views directory .
Step 2 - Change default logo :
That's it now simply navigate to app/resources/views/vendor/mail/html/message.blade.php as shown below .
message.blade.php :
Now in this file you can change your header and footer , you just have to provide the image path inside the header section and you can also change the footer text according to you in the footer section as shown below .
@component('mail::layout')
{{-- Header --}}
@slot('header')
@component('mail::header', ['url' => config('app.url')])
{{-- {{ config('app.name') }} --}}
<img src="{{asset('storage/logo/logo.jpg')}}" style="height: 75px;width: 75px;">
@endcomponent
@endslot
{{-- Body --}}
{{ $slot }}
{{-- Subcopy --}}
@isset($subcopy)
@slot('subcopy')
@component('mail::subcopy')
{{ $subcopy }}
@endcomponent
@endslot
@endisset
{{-- Footer --}}
@slot('footer')
@component('mail::footer')
© {{ date('Y') }} {{ config('app.name') }}. @lang('All rights reserved.')
@endcomponent
@endslot
@endcomponent
Step 3 - Check your Mail template :
Thank you for reading this article 😊
For any query do not hesitate to comment 💬