How to integrate Vue JS on Laravel 8 project
In this article we will learn how to install vue js on your Laravel 8 project , we will see the very simple way to integrate vue js on our laravel project . We will see two ways of installing vue js on laravel 8 project .
Also Read - How to integrate Vue js on Laravel 7
Ways to install vue in Laravel 8 :
- Install vue via Laravel ui package
- Direct install
Install vue via Laravel ui package :
Step 1 - Install laravel 8 project :
First , we have to create our laravel 8 project . Use the following command to install laravel 8 project .
composer create-project --prefer-dist laravel/laravel Laravue
This command will create a project named Laravue , you can provide different project name if you want . This command will create Laravel 8 project if your php version is >= 7.3 other it will create some lower version of Laravel .
Step 2 - Install Laravel UI package :
Use the following command to install Laravel UI package .
composer require laravel/ui
Step 3 - Installing Vue :
Use the following command to isntall vue on your project .
php artisan ui vue
Step 4 - Install Vue Scaffloding :
Use the following command to install Vue scaffolding .
php artisan ui vue --auth
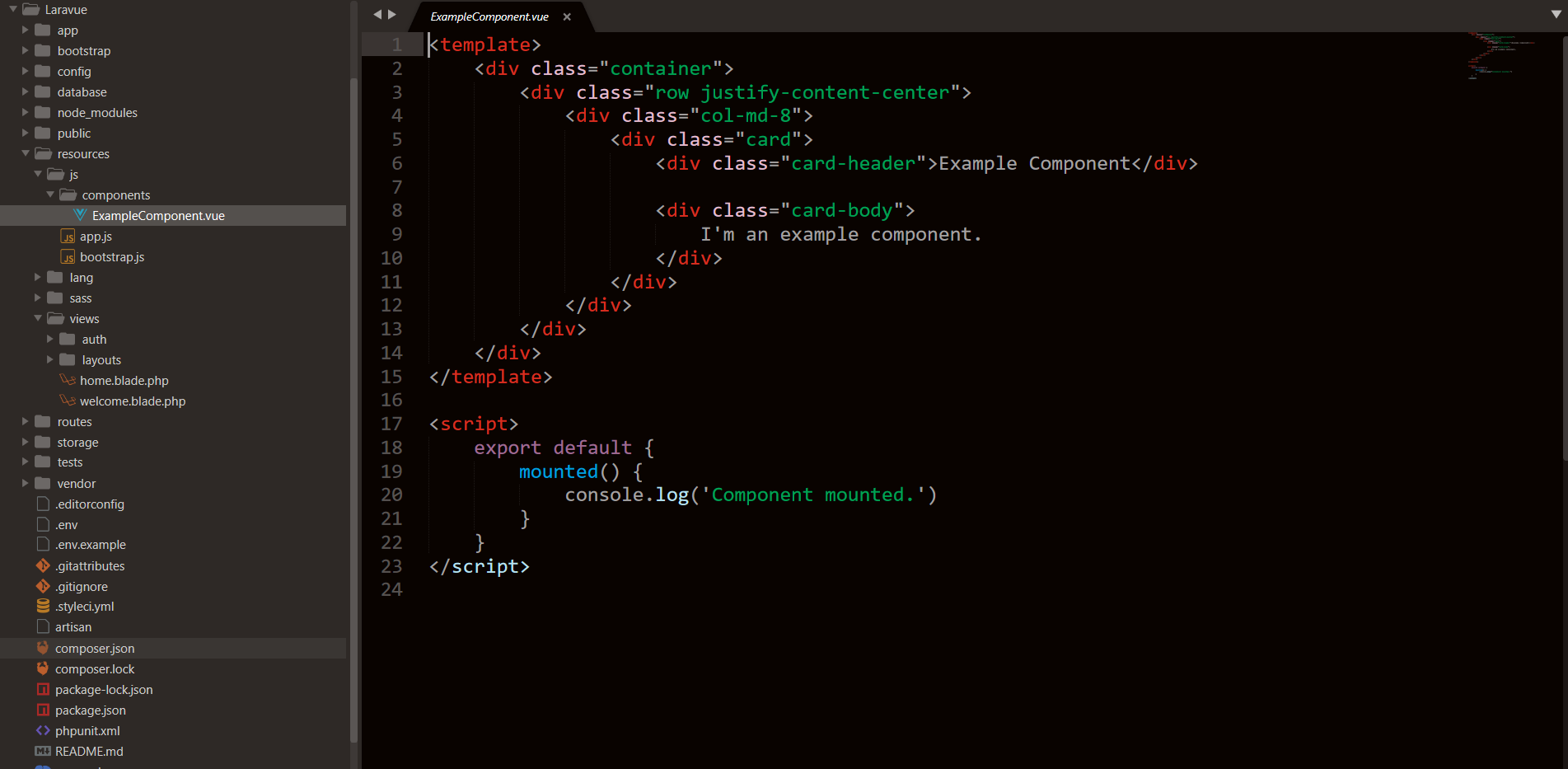
This command will create a " components " folder inside your resources/js directory as shown in the screenshot below .
You can also check on your package.json file that vue js installed or not and if installed then which version is installed . It will show something as shown below .
Step 5 - Install Node Modules :
Now we have to install all node dependencies in order to work with Vue js . Use the following command to install all the node dependencies .
npm install
Step 6 - Compile your vue js changes :
You can use any of the following command to compile your app if you changes anything on your vue js code .
npm run dev
npm run watch
That's it now you are ready to work with your Vue js in your Laravel 8 project .
Install Vue JS Directly :
Step 1 - Install laravel 8 project :
First , we have to create our laravel 8 project . Use the following command to install laravel 8 project .
composer create-project --prefer-dist laravel/laravel Laravue
This command will create a project named Laravue , you can provide different project name if you want . This command will create Laravel 8 project if your php version is >= 7.3 other it will create some lower version of Laravel .
Step 2 - Install Vue :
Use the following command inside your Laravel 8 project to install vue .
npm install vue
Step 3 - Install Node Modules :
Now we have to install all node dependencies in order to work with Vue js . Use the following command to install all the node dependencies .
npm install
Step 4 - Compile your vue js changes :
You can use any of the following command to compile your app if you changes anything on your vue js code .
npm run dev
npm run watch
That's it now you are ready to work with your Vue js in your Laravel 8 project .
This method will not create any scaffolding for you , you have to create your vue js files on your own .
Thank you for reading this article 😊
For any query do not hesitate to comment 💬
.png)